Structured list
Color
| Element | Property | Color token |
|---|---|---|
| Header | text color | $text-primary |
| Row text | text color | $text-secondary |
| Header row divider | border-bottom | $border-subtle * |
| Row divider | border-bottom | $border-subtle * |
* Denotes a contextual color token that will change values based on the layer it is placed on.
Interactive states
| Element | Property | Color token |
|---|---|---|
| Row:selected | background-color | layer-selected |
| Checkmark | fill | $icon-primary |
| Row:hover | background-color | $layer-hover |
| Row:focus | border | $focus |
Typography
Structured list headings should be set in title case, while all other text is set in sentence case. All typography is left aligned.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Heading | 14 / 0.875 | SemiBold / 600 | $heading-compact-01 |
| List text | 14 / 0.875 | Regular / 400 | $body-01 |
Structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Structured list | min-width | 500 / 31.25 | – |
| Header | padding-top | 16 / 1 | $spacing-05 |
| padding-bottom | 8 / 0.5 | $spacing-03 | |
| padding-left, padding-right | 16 / 1 | $spacing-05 | |
| Row text | padding-top | 16 / 1 | $spacing-05 |
| padding-bottom | 24 / 1.5 | $spacing-06 | |
| padding-left, padding-right | 16 / 1 | $spacing-05 | |
| Icon | height, width | 16 / 1 | – |

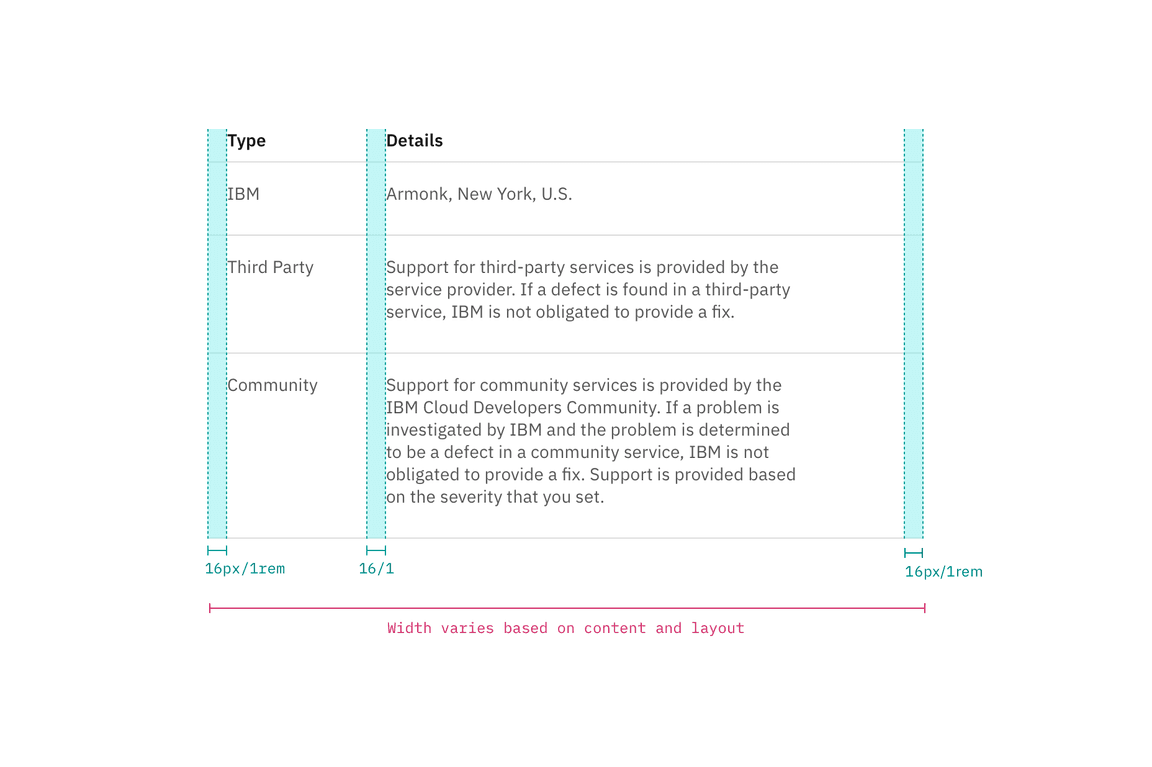
The width of structured list varies based on content and layout.

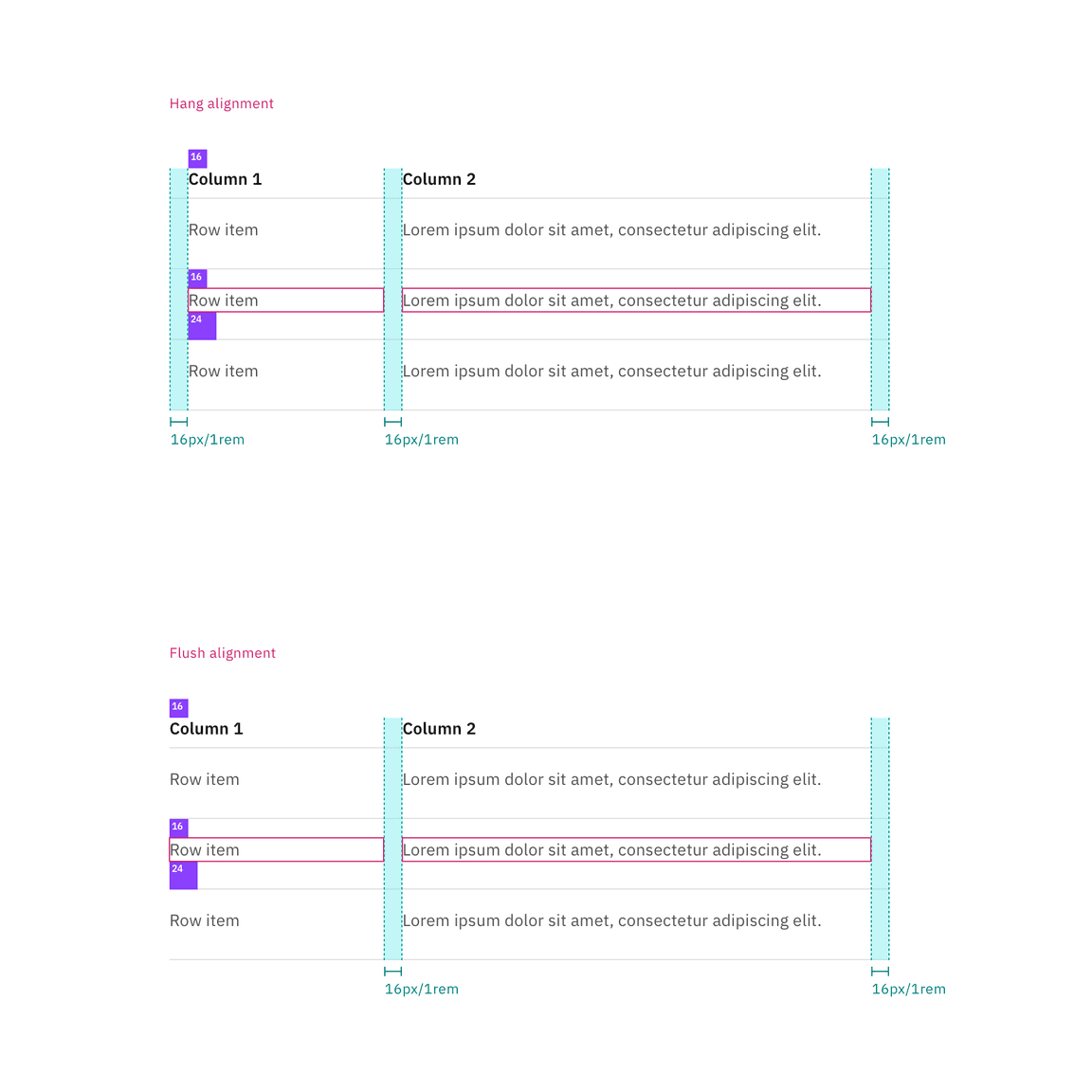
Spacing and measurements for default spacing with hang alignment and flush alignment| px / rem

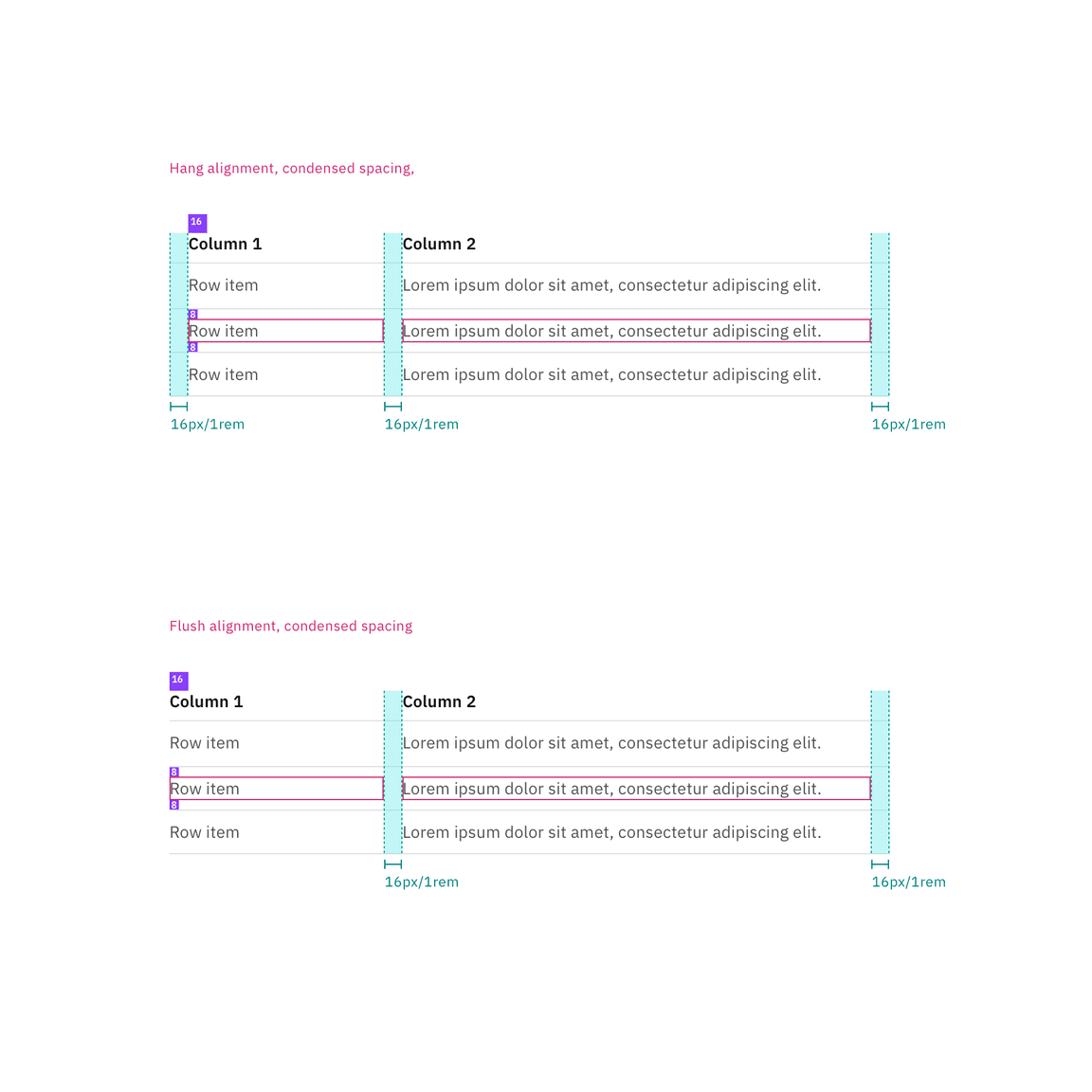
Spacing and measurements for condensed spacing with hang alignment and flush alignment | px / rem